Riccardo Esposito
Headless e-commerce: cos’è e quali sono le principali piattaforme
Spesso si sente parlare di questa tendenza che prende il nome di headless e-commerce, traducibile così: sito per vendere online senza testa. In realtà non ci sono dettagli horror da elencare, si tratta di uno stratagemma linguistico dell’idioma anglosassone per intendere un concetto tecnico: back-end e front-end dell’e-commerce si separano.

illustrazione di Francesco Zorzi
Quindi, per semplificare il discorso, possiamo dire che l’esperienza utente legata a ciò che si vede quando si visita un sito è tecnicamente separata dalle funzionalità interne.
Chiaro, l’utente finale non percepisce nulla ma è proprio questo il punto: l’headless e-commerce è una caratteristica non riconoscibile alla vista del potenziale cliente.
Ma oggi rappresenta una frontiera importante per unire al meglio due anime fondamentali per realizzare un e-commerce performante, adatto alle condizioni particolari e perfettamente personalizzato. Vogliamo approfondire?
Cos’è l’headless e-commerce, una definizione
Il concetto è chiaro: si tratta di una strategia tecnica per creare uno shop digitale in cui ci sono due realtà differenti ma integrate: esperienza utente e gestione tecnica.
Interfaccia di vendita destinata al cliente – la pagina web – e dashboard operativa sono due realtà differenti. Che però si uniscono grazie al coordinamento API.
Il vantaggio reale: la tecnologia front-end è indipendente, lo stesso vale per il back-end. Gli sviluppatori possono delineare esperienze di alta qualità per l’user experience senza vincoli legati all’interfaccia di gestione. Posso scegliere la soluzione migliore per entrambe le condizioni ed evitare che ci siano limiti tecnici, colli di bottiglia.
Da leggere: come creare une commerce con Magento
Quando e perché nasce l’headless e-commerce?
L’headless e-commerce separa la vetrina digitale dai sistemi che gestiscono e permettono il funzionamento della vendita online. I brand, non per forza quelli internazionali e di grandi dimensioni, spesso si sentono limitati dai front-end che non rispondono alle singole esigenze. Ecco che nasce la necessità di personalizzare.
Il concetto di headless e-commerce viene proposto quasi 10 anni fa dalla Forrester Research per indicare la spinta a eliminare i problemi di integrazione tra presentazione delle pagine web, con relativa personalizzazione grafica, e l’aspetto tecnico legato a gestione del magazzino, degli ordini. Il concetto era chiaro già all’epoca:
“In 2013, the Forrester report Content And Commerce: The Odd Couple Or The Power Couple? called out e-commerce vendors for not keeping up with the tooling needed by digital experience practitioners. One of the proposed solutions was to let the content marketing”.
Forrester Research
I fornitori di piattaforme e-commerce per vendere online non mantengono il passo con gli strumenti per migliorare l’esperienza digitale. Proviamo a unire liberamente il sistema di gestione dei contenuti con quello per far muovere la macchina commerciale.
Unisci il tutto attraverso le API. Ed ecco che hai un nuovo modo per realizzare un e-commerce di successo. Ma soprattutto capace di adeguarsi realmente alle tue esigenze. In sintesi, con l’headless e-commerce scelgo ciò che è meglio per i miei scopi.
Vantaggi e svantaggi rispetto al classico CMS
All’estremo opposto dell’headless e-commerce abbiamo la struttura monolitica del classico CMS: unico blocco per seguire sia la vetrina esterna che il gestionale interno.
Rispetto a questa soluzione, tecnicamente più comoda e intuitiva per chi si trova all’inizio del percorso, l’headless e-commerce permette di scegliere in autonomia i sistemi di gestione dei contenuti (CMS) e le Progressive Web App (PWA, applicazioni web progressive) per presentare le pagine web ai clienti. I vantaggi concreti?
Maggiori personalizzazioni
Questo porta a tempi di lavorazione più rapidi e con un occhio di riguardo alla possibilità di personalizzare, puoi andare oltre alle proposte tecniche definite a monte dai pacchetti già pronti. E sai cosa suggerisce Google a proposito di questo argomento?
People are 40% more likely to spend more than planned when they identify the shopping experience to be highly personalized.
thinkwithgoogle.com
Un sito web personalizzato, adeguato alle esigenze del pubblico, ha maggiori opportunità di conversione. Lo stesso discorso riguarda la capacità di rispondere alle richieste che arrivano dai potenziali clienti: tutto avviene con velocità, stabilità e precisione.
Semplicità della lavorazione
Se voglio fare una modifica a un’area del sito web front-end non devo coinvolgere anche il back-end. E viceversa. Questo rende molto semplice il lavoro di manutenzione tecnica.
D’altro canto dobbiamo ricordare che un modello monolitico permette il controllo completo della piattaforma per il reparto IT, che può tornare utile se una strategia di e-commerce richiede una presenza focalizzata e non ha bisogno di personalizzazione.
Performance elevate
Tutti aspetti che puoi curare grazie all’headless e-commerce: i punti di contatto del shop digitale e il back-end sono separati, solo il front-end deve essere caricato.

Questo dettaglio permette di raccogliere dei risultati migliori quando un utente arriva e pretende di ottenere in pochi secondi tutto ciò che serve per acquistare. Come mostra la ricerca pubblicata su portent.com, avere un e-commerce veloce vuol dire aumentare le conversioni. E una buona struttura headless per il tuo shop digitale può aiutare non poco.
Complessità tecnica
Uno dei possibili svantaggi rispetto a un classico e-commerce creato con struttura monolitica: la complessità tecnica. Ben inteso, da un punto di vista di performance e possibilità di evoluzione l’headless ecommerce non è secondo a nessuno.
Però chi muove i primi passi in questo mondo può avere delle difficoltà a lavorare in questa direzione. Ma se vuoi creare un’esperienza unica che non è possibile con la piattaforma che usi, noti che il sito web impiega troppo tempo per caricarsi e vuoi un’app mobile con caratteristiche particolari forse devi abbandonare i dubbi e puntare su servizi che propongono un e-commerce headless. Ne possiamo elencare 3, eccoli.
4 piattaforme che lavorano in questa direzione
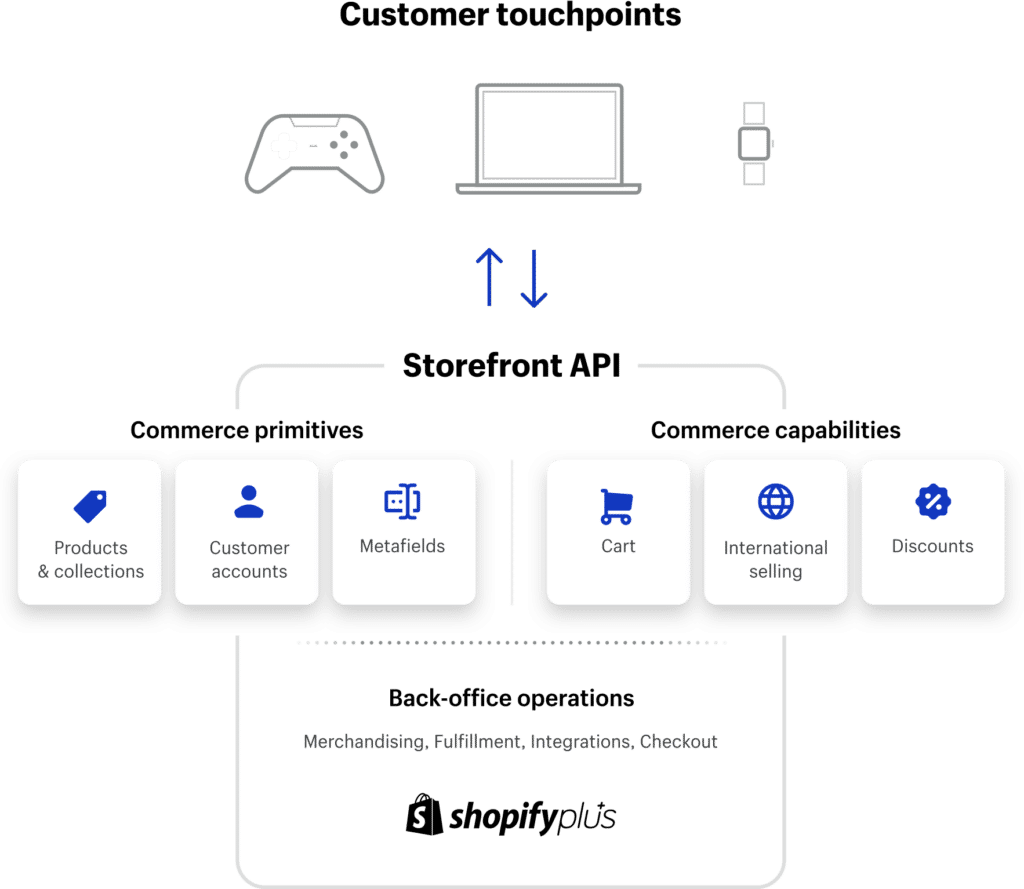
Ci sono diversi servizi che consentono di creare un headless e-commerce. Uno dei più famosi è sicuramente Shopify che nella versione plus permette di lavorare con questa dimensione in cui puoi diversificare front e back-end. Infrastruttura tecnica e touchpoint lato utente lavorano in modo indipendente ma si gestiscono da un’unica piattaforma.

Questo consente di personalizzare e modificare ciò che serve in totale indipendenza. Ma non è solo Shopify a proporre questa soluzione: anche la piattaforma SaaS nota come BigCommerce propone una condizione del genere. Tra le sue caratteristiche fondamentali trovi anche la possibilità di utilizzare questa struttura per più negozi.
A questi servizi si aggiungono anche due big del settore, uno specifico per l’ecommerce e l’altro che entra di diritto nel mondo degli shop digitali di grandi dimensioni: Magento e Drupal. Entrambi i CMS offrono la possibilità di scollegare l’architettura front-end da quella del back-end, consentendo agli sviluppatori di lavorare in modo indipendente.
Da leggere: come creare un ecommerce con Drupal
Headless e-commerce o tradizionale: quale scegliere?
Non esiste una risposta netta. Ci sono realtà che lavorano bene con uno shop digitale monolitico, tradizionale, e altre che hanno bisogno di una soluzione headless. Quindi con la testa separata dal corpo, front e back-end differenti ma con un’unica regia.
L’importante è che dietro a ogni scelta ci siano delle riflessioni adeguate e applicazioni solide. Proprio come isendu che ti aiuta a organizzare le spedizioni del tuo e-commerce headless o meno, senza distinzioni. Al centro c’è sempre e solo l’esperienza utente.


