Riccardo Esposito
Landing page per e-commerce: a cosa servono e come crearle
Di sicuro avere una buona struttura aiuta il tuo shop online a posizionarsi bene su Google e a far navigare i potenziali clienti sul sito internet. Ma lo sai che puoi ottenere ottimi risultati anche valutando la pubblicazione di landing page per e-commerce? Ecco cosa sapere sull’argomento.

illustrazione di Francesco Zorzi
Le landing page per e-commerce non sono sempre al centro delle attenzioni di chi lavora nel mondo degli shop online. Perché nella maggior parte dei casi l’attenzione è solo per schede prodotto, categorie, filtri e altri elementi della struttura di navigazione.
Chiaro, la home page ha la sua importanza in un negozio digitale e spesso le pagine di atterraggio restano un ottimo metodo per trasformare visite in lead su un sito web aziendale. Questo vale anche per gli e-commerce, sai? Ecco cosa devi sapere.
Cos’è una landing page per e-commerce
Con questo termine intendiamo le pagine di atterraggio che permettono di trasformare un visitatore in qualcosa di diverso rispetto al suo ruolo all’interno del funnel di vendita.
Quindi, le schede prodotto tendenzialmente possono essere intese come delle landing per e-commerce e come tali le devi trattate: massima attenzione ai dettagli e ottimizzazione di tutti i passaggi che possono aumentare le conversioni.
Quando ci riferiamo all’universo delle e-commerce landing page, però, non intendiamo solo alle schede. Infatti, abbracciamo anche una serie di pubblicazioni che ti permettono di ottenere vantaggi strategici che vanno oltre la vendita di un prodotto.
Da leggere: quali sono i migliori podcast per e-commerce
Differenze tra landing retail e schede
In che modo le landing page per e-commerce si differenziano dalle schede prodotto? Mentre quest’ultima ha come scopo finale la vendita diretta, le pagine di atterraggio su un e-commerce hanno scopi differenti. Propongono una CTA (call to action) chiara in above the fold, tolgono tutto quello che non serve sia dal design che dai testi.
Le landing retail non sono interessate a portarti altrove con correlati. Inoltre, in molti casi le landing page per e-commerce sono pensate per obiettivi strategici dell’attività di web marketing e non sempre hanno la necessità di posizionarsi su Google: spesso sono risorse pensate, pubblicate e utilizzate per l’advertising. Magari con un tempo limitato.
Non è difficile incontrare landing page per retail online o grandi shop che non sono neanche indicizzate. Questo ovviamente non avverrebbe mai (a meno che non ci siano particolari esigenze SEO) per una scheda prodotto o una pagina categoria.
Tipi di landing per e-commerce
Sappiamo che su un negozio digitale possiamo realizzare diverse landing page, a prescindere dalle schede prodotto. Questo è possibile nel momento in cui abbiamo ben chiara la strategia generale per aumentare le vendite online e i diversi obiettivi.
Ad esempio, puoi decidere di creare dei passaggi intermedi tra le esigenze informative degli utenti e la pagine di vendita. Oppure vuoi creare un punto in cui i clienti lascino l’email per poi essere ricontattati con offerte, coupon occasioni per fare cross e up selling. In alcuni casi puoi ingaggiare anche la curiosità del contatto con una landing page per e-commerce. Tutto dipende dalla tipologia di risorsa che decidi di creare.
Sales page
Dai uno sguardo alla Apple per avere un’idea di come gestire le sales page su un e-commerce. Cosa trovi? Delle schede prodotto? No, ogni sezione è una sales page.
Vale a dire una pagina di vendita in cui si estrapolano tutti i punti da affrontare per convincere l’utente ad acquistare il bene. Qualcuno può pensare che si tratti di un’eventualità relativa solo ai beni di lusso, ma non è così: scegliere landing page al posto di schede prodotto è una soluzione tipica di chi ha pochi beni in catalogo.

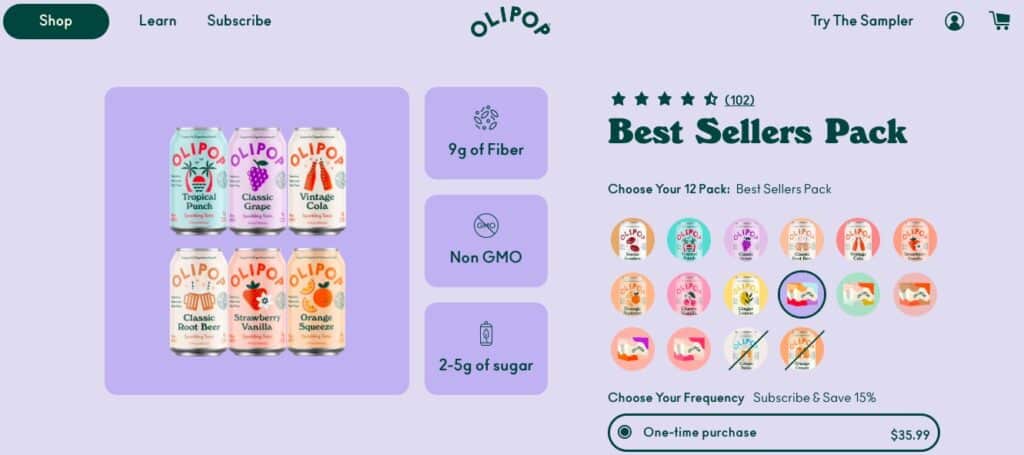
O magari vuole dare un senso di esclusività al processo di vendita. Un esempio? Su drinkolipop.com/products/best-sellers-pack la vendita delle bibite avviene su sales page sviluppate in verticale, con diverse sezioni informative. E il processo di vendita permette di gestire acquisti prestabiliti nel tempo in modo da fidelizzare al meglio i clienti.
Squeeze page
Sono un tipo di landing page per e-commerce in grado di raccogliere il maggior numero possibile di contatti da raggiungere con l’email marketing per e-commerce.
Di solito queste pagine sono essenziali, minimaliste, legate al bisogno di intercettare l’emotività del contatto. Nella maggior parte dei casi, le squeeze page per e-commerce sono dirette al mondo del B2C, degli e-commerce rivolti al consumatore finale.
Lead generation page
Sono le classiche pagine pensate per intercettare lead qualificati da raggiungere in un secondo momento e per procedere con vendite nel settore B2B. La differenza rispetto alle squeeze page? Sono più lunghe e articolate. Spesso si concludono con un lead magnet, un prodotto di content marketing per invogliare l’utente a lasciare l’email.
Click-through page
In base alle mie ricerche e analisi, sono le landing page retail più diffuse nell’e-commerce marketing. Infatti, queste risorse fanno da snodo per portare utenti tendenzialmente interessati a un prodotto verso la pagine di vendita. Ecco un esempio concreto.
In questa landing page per e-commerce puoi notare che nella parte superiore l’utente viene spinto a scegliere una delle soluzioni ideali per acquistare il prodotto.

E questo avviene anche per altre soluzioni, il tutto però viene confezionato in una formula differente dalla scheda prodotto: c’è coinvolgimento, non solo informazione (puoi visualizzare la pagina qui utzsnacks.com/pages/good-health-organic).
Come realizzare landing page
Diciamolo subito: se vuoi creare una landing page per e-commerce devi utilizzare un CMS che ti faciliti il compito. In questi casi WordPress è una delle soluzioni ideali perché può sfruttare una serie di plugin ben strutturati e pensati per realizzare queste pagine.
Visual Composer
Visual Composer è un site builder per creare pagine di destinazione gratuito e SEO friendly: ha tutto ciò che serve per realizzare landing page per e-commerce efficaci.
Hai 50 blocchi gratuiti, modelli di pagina già pronti, una progettazione avanzata e semplice. Scegli ciò che ti serve, lo trascini e pubblichi. Anche su WooCommerce.
Seedprod
Uno dei migliori plugin WordPress integrati perfettamente con Woocommerce per realizzare landing page su e-commerce e non solo su siti web aziendali o blog.

Grazie a SeedProd, disponibile in forma gratuita e a pagamento, puoi realizzare pagine prodotto personalizzate. E aggiungere delle pagine di destinazione differenti per ottenere risultati diversi, non solo relativi alla vendita ma anche all’acquisizione lead.
Elementor
Io consiglio di prendere come riferimento Elementor, uno dei migliori plugin per realizzare in assoluto delle landing page efficaci. Il vantaggio sostanziale di questa estensione: hai la possibilità di utilizzare una serie di template già pronti.

Inoltre Elementor è perfettamente compatibile con Woocommerce e offre una serie di strumenti per personalizzare qualsiasi tipo di pagina per il tuo shop digitale.
Instapage
Un servizio completo per realizzare landing page da integrare con qualsiasi sito web. Con Instapage non devi aver timore di andare oltre i limiti imposti dalle versioni free: puoi contare su un servizio specializzato per realizzare landing per e-commerce.
Da leggere: informazioni per spedire in America con l’e-commerce
La tua landing page per e-commerce
La prima regola da seguire: valuta sempre la possibilità di inserire o meno una landing page per e-commerce nella tua strategia di web marketing. Non si tratta di un obbligo, non la devi creare per forza. Ma con la giusta guida puoi ottenere grandi vantaggi.

