Crescita, E-commerce marketing
Riccardo Esposito
E-commerce UX: 7 regole decisive per il tuo shop online
L’UX e-commerce – ovvero user experience, esperienza utente – è una materia fondamentale per ottenere buoni risultati online. Ti sembra un parametro troppo generico? Ok, allora mettiamola in questo modo: se non fai UX sei fuori dal giro.

illustrazione di Daniele Morganti
Grazie all’e-commerce UX puoi vendere di più, aumentare la fidelizzazione dell’utente, far tornare i visitatori sul tuo portale e posizionarti meglio sulla serp di Google.
Sembra strano ma la relazione tra SEO e UX ormai è diretta, non a caso l’importanza per i Core Web Vitals è decisiva: il motore di ricerca più famoso del web pone un’attenzione sempre maggiore nei confronti degli elementi che caratterizzano una buona esperienza di navigazione. Ecco perché è fondamentale lavorare sull’e-commerce UX. Qualche consiglio in più? Qui trovi le indicazioni essenziali da mettere in campo.
Da leggere: e-commerce e storytelling, come muoversi?
Tempo di caricamento delle pagine
Il primo punto da evidenziare quando si affronta il tema della UX e-commerce: il tempo di caricamento del sito. Ormai è quasi superfluo – ma lo faccio lo stesso – ricordare quanto sia importante avere pagine web che si caricano velocemente. Perché oggi le persone si aspettano di poter visitare una pagina web in pochi secondi, e di completare gli acquisti nel minor tempo possibile. Disattendere queste aspettative vuol dire perdere clienti.
Per capire come ridurre il tempo di caricamento delle schede prodotto e delle categorie di un e-commerce ci vorrebbe un manuale da dedicare a ogni CMS ma è anche vero che le basi sono poche ma efficaci. Inizia da un hosting di qualità, meglio ancora se un VPS o un server dedicato, e presta massima attenzione alla compressione delle immagini.
Un sistema di cache e riduzione di codice HTML, CSS e Javascript può dare grandi risultati. E se lavori con un e-commerce internazionale puoi prendere in considerazione la possibilità di usare un CDN (acronimo di content delivery network).
UX e-commerce e pagine 404
In questo caso c’è un incrocio importante tra SEO e UX e-commerce. L’user experience ci suggerisce di ridurre le pagine 404 il più possibile, o meglio: devi fare in modo che risorse sensibili – e che hanno ancora traffico – non portino verso un errore del genere.
Questo è un dramma se pagine di destinazione che fanno ancora visite puntano verso un errore not found: devi rimediare immediatamente con un redirect 301.

Ben inteso, non è detto che tutti i 404 siano errori: in alcuni casi le risorse sono inutili quindi si possono cancellare: non ha senso fare un reindirizzamento. Però dovresti valutare se per determinate risorse, tipo articoli fuori catalogo, si debba usare lo status code 410 gone. Ovvero comunicare che quella pagina non è not found.
È stata eliminata. A proposito di pagina 404, ricorda di strutturare una pagina errore significativa e utile all’utente. Questo significa dare la possibilità di cercare una nuova strada anche se si arriva in un vicolo cieco. Ecco un esempio preso dal sito di Zalando che è attento alla UX e-commerce, almeno dal mio punto di vista.
La navigazione deve essere intuitiva
La chiarezza è un pilastro dell’UX e-commerce. Come suggerisce Steve Krug nel suo libro Don’t Make Me Think, l’utente non deve pensare per capire come svolgere un’operazione.
Quindi è importante ragionare in termini di semplicità. Uno dei punti essenziali è il microcopy del menu di navigazione. Le etichette per raggiungere le varie sezioni devono essere chiare, immediate, rappresentative. Poi ci sono una serie di regole da rispettare per fare in modo che l’utente si senta sempre a proprio agio:
- Usa i breadcrumb per mostrare la navigazione all’utente.
- Aggiungi menu a tendina solo quando servono veramente.
- Valuta la buona navigazione da mobile.
- I link interni devono avere un anchor text parlante.
Quest’ultimo punto significa che il testo utilizzato per creare dei link cliccabili deve riflettere il contenuto della pagina di destinazione. Mai usare soluzioni generiche.
L’intuitività della navigazione e la relativa UX e-commerce dipende da questi dettagli, che tali non sono dato che hanno un impatto importante sia per la semplicità di navigazione che per l’ottimizzazione SEO on-page dell’e-commerce.
Ottimizza le descrizioni dei prodotti
Uno dei punti essenziali del lavoro di UX e-commerce: la scrittura di description personalizzate e uniche dei prodotti. Mai prendere testi da PDF già presenti online o contenuti aziendali che hanno come punto a sfavore un linguaggio inadeguato a una pagina che serve a vendere. Sarebbe un testo lungo, con tecnicismi inutili.
Inoltre puoi avere una brutta sorpresa nello scoprire che magari il testo che hai preso era già presente online. Cosa significa questo? Contenuto duplicato e possibile penalizzazione della pagina da parte di Google. Il punto da rispettare in ogni caso?
Scrivi le schede prodotto da zero, cura ogni dettaglio. Soprattutto i meta tag come la description e il title che sono fondamentali per l’ottimizzazione SEO.
Punta su poche informazioni
Uno dei principi della buona user experience per e-commerce, ma anche per qualsiasi progetto web, è quello della semplificazione e dell’economia delle informazioni. In primo luogo a partire dalla home page. Non deve essere presente ogni elemento e non devi per forza creare dei mega menu infiniti per inserire le pagine e le tassonomie.
Utilizza i vari programmi di heat map e registrazione delle sessioni utente come Crazyegg e Hotjar per capire cosa visitano le persone e cosa, invece, ignorano.

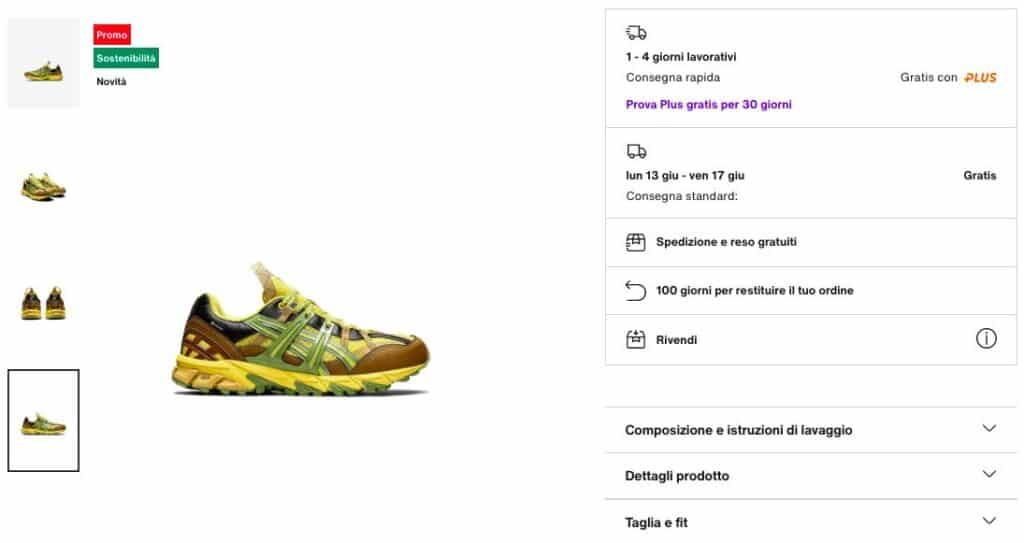
Semplificare la navigazione non vuol dire avere tutto in primo piano. Lo stesso discorso si può fare con i caroselli immagini, banner e slideshow: non hai bisogno di mettere quello che hai a disposizione. Lo stesso vale per le schede prodotto, se serve utilizza gli accordion come nell’esempio in alto che ho preso sempre dall’e-commerce Zalando.
Ottimizza foto per e-commerce
Questo è un aspetto chiave dell’e-commerce user experience. Il motivo è semplice: rappresentano il modo migliore per annullare le distanze tra esperienza reale nello shop fisico e sito web. In un negozio con bancone e vetrina puoi toccare, guardare da prospettive differenti e in qualche caso addirittura annusare ciò che sta per acquistare.

Su un e-commerce hai un solo senso, la vista. Come sottolinea questa statistica pubblicata sul sito financesonline.com, le persone hanno una particolare attenzione per il visual. Ecco perché le immagini devono essere ottimizzare per agevolare l’user experience di un negozio online. In che modo si lavora sull’UX e-commerce?
- Usa immagini leggere.
- Salva i formati nel giusto formato.
- Aggiungi il testo alt a ogni foto.
- Consenti di allargare e ingrandire con il pizzico.
- Assicurati che tutto funzioni da mobile.
- Usa tante immagini utili ma non troppe.
- Se serve utilizza i video.
Questo passaggio è fondamentale, le foto del prodotto devono essere in grado di descrivere puntualmente. Permetti di ruotare, guardare e ingrandire. In alcuni casi potrebbe essere utile addirittura avere una visuale a 360 gradi del bene. Sai cosa significa questo? Lavorare con un fotografo specializzato in foto per e-commerce.
Soprattutto, ricorda l’importanza di avere la possibilità di creare dei video tutorial per i prodotti. Spesso le persone non sanno usare ciò che stanno per acquistare e cercano altrove le informazioni. Potrebbe essere un buon punto di partenza creare una keyword research. Ovvero una ricerca delle parole chiave capace di esplorare anche questo aspetto e garantire al tuo e-commerce i contenuti giusti per dare le risposte agli utenti.
Da leggere: come fare scheda prodotto puntando sul neuromarketing
Migliora il mondo delle spedizioni
Lo sai che l’user experience di un e-commerce deve muoversi nella direzione di una spedizione efficace? In primo luogo devi evitare che i costi si aggiungano in fase di checkout: uno dei motivi di abbandono carrello acquisti più comuni è proprio questo, all’improvviso l’utente si ritrova con un costo in più non preventivato.
Questo è un esempio di cattiva UX e-commerce. Lo stesso vale per i tempi di consegna: devono essere minimi e rispettati. Anzi, hai presente cosa succede quando Amazon ti comunica che ci vogliono 2 giorni per consegnare un pacco e arriva dopo 24 ore?
Suona il citofono, tu rispondi e… Corriere Amazon. Questa è una buona esperienza utente che si traduce in UX e-commerce capace di fidelizzare, evangelizzare, fare passaparola.
Significa che tra le attenzioni che devi dare al tuo shop online in termini di user experience c’è anche tutto ciò che riguarda le spedizioni. E isendu ti aiuta in questo percorso grazie a una serie di servizi e funzionalità specifiche.

